Google マイビジネスの営業時間をPHPでウェブページに埋め込む方法
Google Maps Platform の、Places API を活用すると、Google マイビジネスに掲載している営業時間をウェブページに埋め込めます。
何かと営業時間に変化が起きがちな昨今ですが、店舗オーナーがGoogle マイビジネスを更新することで、自動的にウェブページの営業時間も更新できるようになります。
目次
- 免責
- 前提
- Places APIについて
- 利用登録する
- プロジェクトを作成する
- Places APIを有効にする
- キーを取得する
- Places IDを取得する
- JSONを取得してみる
- PHPで処理する
- 営業時間リストをそのまま表示する例
- 今日の営業時間を表示する例
- APIへのアクセス数を減らしたい場合
- インクルード用のファイルを出力する
- インクルードする
- CRONを設定する
- 2021年12月30日追記
免責
「やってみたら動いたよ」の段階で記事を書いています。何かを間違えている可能性もあります。試す場合は自己責任でお試しください🙇♀️
前提
- PHPが動く環境(レンタルサーバーなど)がある
- Google マイビジネスに営業時間を登録済み
※STUDIOなどPHPを動かせない環境であっても、別途用意したレンタルサーバーにUPしたファイルをiframeで読み込むことで使えます。
Places APIについて
利用にあたり、クレジットカードを紐付ける必要があります。
ただし、毎月$200までは無料で使えますので、小規模なサイトであれば無料の範囲で使えそうです。
利用登録する
Google Maps Platformにアクセスして、「始める」をクリックします。
初めて利用する場合にはクレジットカードの紐付けをうながされます。

プロジェクトを作成する
まだ作成していない場合は、プロジェクトを作成します。
ウェブサイト名など、わかりやすいプロジェクト名で作りましょう。
Places APIを有効にする
作成したプロジェクトにて、Places APIを有効にします。
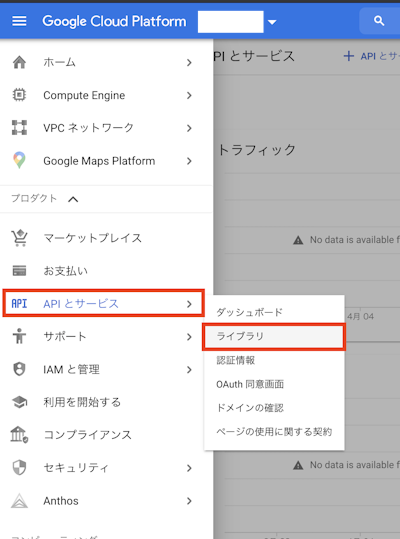
APIとサービス→ライブラリをクリックして「Places API」を検索し、有効にします。

キーを取得する
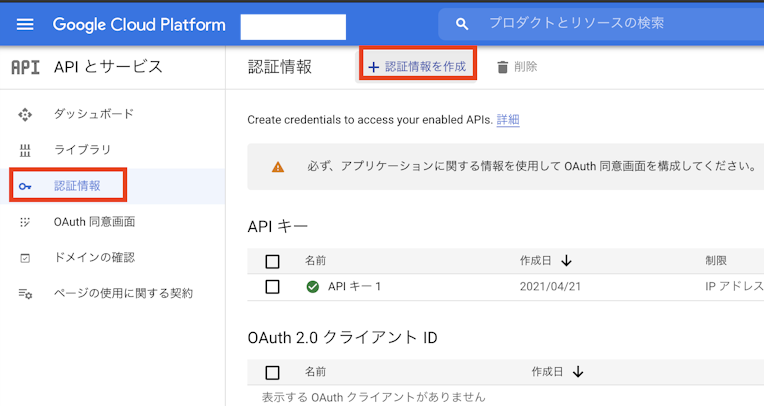
APIとサービス→認証情報→認証情報を作成→APIキーをクリックします。
「自分のAPIキー」をコピーするためのモーダルが出てきますので、コピーしてわかりやすい場所にメモしておきます。
※テストが終わったらAPIキーには適切な制限をかけて、不正アクセスを予防しましょう。アクセス元のサーバのIPアドレス等を入力します。

Places IDを取得する
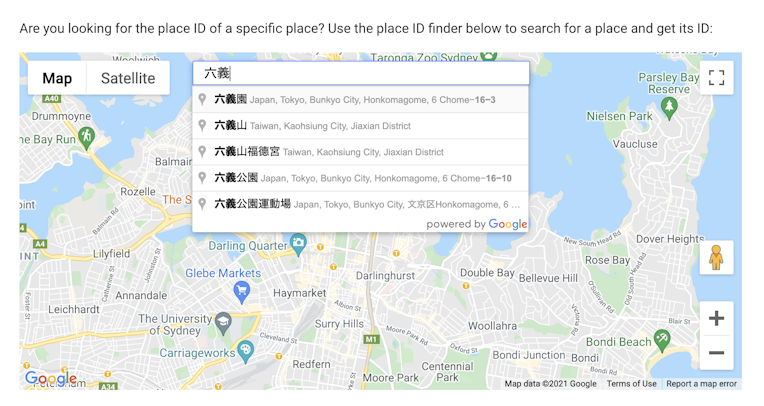
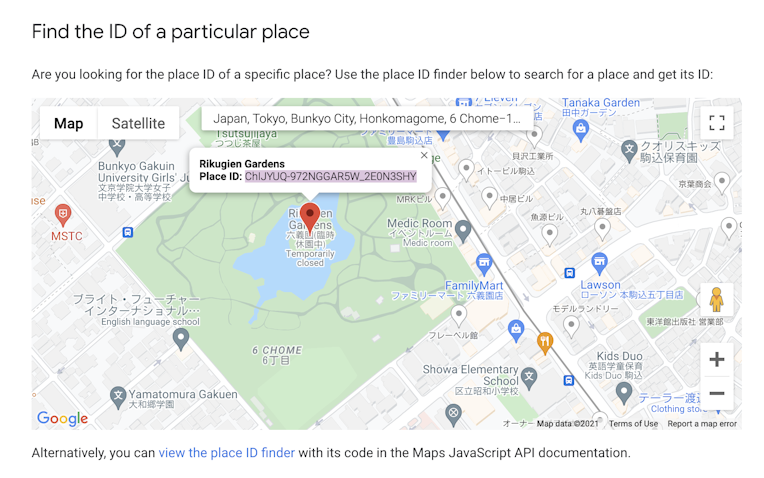
営業時間を表示したい場所のPlace IDを取得します。
Place IDsページにて、表示したい場所の名称(例:六義園、東京タワー)を入力し、出てきた場所をクリックします。
※リターンキーを押すのではなく、選択肢をクリックする

クリックすると その場所のPlace ID が表示されますので、わかりやすい場所にメモしておきます。

JSONを取得してみる
さて、営業時間のJSON情報を取得してみましょう。
【Place ID】と【APIキー】をメモしていた情報に書き換えて、ブラウザでアクセスします。
パラメータに関する詳細は Place Details に掲載されています。
https://maps.googleapis.com/maps/api/place/details/json?place_id=【Place ID】&key=【APIキー】&fields=opening_hours,business_status&language=ja下記のような文字列が表示されたら成功です。
{
"html_attributions" : [],
"result" : {
"business_status" : "OPERATIONAL",
"opening_hours" : {
"open_now" : true,
"periods" : [
{
"close" : {
"day" : 0,
"time" : "2000"
},
"open" : {
"day" : 0,
"time" : "0900"
}
},
{
"close" : {
"day" : 1,
"time" : "2000"
},
"open" : {
"day" : 1,
"time" : "1000"
}
},
{
"close" : {
"day" : 2,
"time" : "2000"
},
"open" : {
"day" : 2,
"time" : "1000"
}
},
{
"close" : {
"day" : 3,
"time" : "2000"
},
"open" : {
"day" : 3,
"time" : "1000"
}
},
{
"close" : {
"day" : 4,
"time" : "2000"
},
"open" : {
"day" : 4,
"time" : "1000"
}
},
{
"close" : {
"day" : 5,
"time" : "2000"
},
"open" : {
"day" : 5,
"time" : "1000"
}
},
{
"close" : {
"day" : 6,
"time" : "2000"
},
"open" : {
"day" : 6,
"time" : "0900"
}
}
],
"weekday_text" : [
"月曜日: 10時00分~20時00分",
"火曜日: 10時00分~20時00分",
"水曜日: 10時00分~20時00分",
"木曜日: 10時00分~20時00分",
"金曜日: 10時00分~20時00分",
"土曜日: 9時00分~20時00分",
"日曜日: 9時00分~20時00分"
]
}
},
"status" : "OK"
}臨時休業中の場合は、下記のような結果になるでしょう。
{
"html_attributions" : [],
"result" : {
"business_status" : "CLOSED_TEMPORARILY"
},
"status" : "OK"
}PHPで処理する
あとはこのJSONを煮るなり焼くなりしてページに表示させます。
営業時間リストをそのまま表示する例
例えばこんな、営業時間のリストを表示するパターン。
phpファイルをインクルードするか、あるいはそのままページ中にPHPを書き込み、必要な場所に表示します。
※HTMLやPHPはいい感じに書き換えて使ってください。

<?php
$json = getJsonFromApi(); // JSONデータを取得
// 営業中なら営業時間を取得する
if ($json["result"]["business_status"] == 'OPERATIONAL'){
$json = $json["result"]["opening_hours"]["weekday_text"];
echo '<ul>';
foreach ($json as &$line) {
echo '<li>'. $line . '</li>';
}
echo '</ul>';
}
// 臨時休業中は臨時休業のお知らせを掲載
else if ($json["result"]["business_status"] == 'CLOSED_TEMPORARILY'){
echo "臨時休業中";
}
// 状況を取得できなければエラーを表示する
else {
echo $json["error_message"];
}
/*
* JSON を Place API から取得する
*/
function getJsonFromApi()
{
$apiUrl = 'https://maps.googleapis.com/maps/api/place/details/json?place_id=【Place ID】&key=【APIキー】&fields=opening_hours,business_status&language=ja';
$ch = curl_init($apiUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$json = trim($response);
return json_decode($json, true);
}
?>今日の営業時間を表示する例
アクセスした日の営業時間を表示します。曜日を頼りに「本日」を決めています。

<?php
$today = date('w'); // 今日の曜日を取得
$json = getJsonFromApi(); // JSONデータを取得
$isOpen = $openHour = $openMin = $closeHour = $closeMin = null;
$message = null;
// 営業中なら営業時間を取得する
if ($json["result"]["business_status"] == 'OPERATIONAL'){
$json =$json["result"]["opening_hours"]["periods"];
// 今日と同じ曜日の営業時間を取得する
for ($i = 0; $i < count($json); $i++) {
if ($json[$i]["open"]["day"] == $today){
$isOpen = true;
$open = $json[$i]["open"]["time"];
$openHour = substr($open, 0, 2);
$openMin = substr($open, 2, 4);
$close = $json[$i]["close"]["time"];
$closeHour = substr($close, 0, 2);
$closeMin = substr($close, 2, 4);
}
}
if ($isOpen){
$message = "本日営業しています(".$openHour.':'.$openMin. '〜' . $closeHour.':'.$closeMin.')';
} else{
$message = "本日はお休みです";
}
}
// 臨時休業中は臨時休業のお知らせを掲載
else if ($json["result"]["business_status"] == 'CLOSED_TEMPORARILY'){
$message = "本日は臨時休業です";
}
// 状況を取得できなければエラーを表示する
else {
$message = $json["error_message"];
echo $message;
exit;
}
// メッセージを表示
echo $message;
/*
* JSON を Place API から取得する
*/
function getJsonFromApi()
{
$apiUrl = 'https://maps.googleapis.com/maps/api/place/details/json?place_id=【Place ID】&key=【APIキー】&fields=opening_hours,business_status&language=ja';
$ch = curl_init($apiUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$json = trim($response);
return json_decode($json, true);
}
?>APIへのアクセス数を減らしたい場合
Places APIは従量課金のため、アクセスが多くなるほど利用料金が高くなっていきます。
できるだけAPIからの情報取得を頻度を減らしたい場合、下記の方法も取れます。
- PHPファイルでインクルード用の静的ファイルを書き出す
- 表示したい場所にてインクルード用の静的ファイルを読み込む
- CRONで定期的に静的ファイルの情報を書き換える(1日に1回、1時間に1回など)
インクルード用のファイルを出力する
空の today.inc ファイルを作成し、書き込めるようにtoday.incの権限設定を変更します(おそらく必要な作業だと思います…666?)
today.inc に対して、本日の営業時間と、HTMLコメントにて更新時刻を出力する内容です。
<?php
$updatedTime = date('Y年m月d日 H時i分s秒 時点の営業時間');
$today = date('w'); // 今日の曜日を取得
$json = getJsonFromApi(); // JSONデータを取得
$isOpen = $openHour = $openMin = $closeHour = $closeMin = null;
$message = null;
// 営業中なら営業時間を取得する
if ($json["result"]["business_status"] == 'OPERATIONAL'){
$json =$json["result"]["opening_hours"]["periods"];
// 今日と同じ曜日の営業時間を取得する
for ($i = 0; $i < count($json); $i++) {
if ($json[$i]["open"]["day"] == $today){
$isOpen = true;
$open = $json[$i]["open"]["time"];
$openHour = substr($open, 0, 2);
$openMin = substr($open, 2, 4);
$close = $json[$i]["close"]["time"];
$closeHour = substr($close, 0, 2);
$closeMin = substr($close, 2, 4);
}
}
if ($isOpen){
$message = "本日営業しています(".$openHour.':'.$openMin. '〜' . $closeHour.':'.$closeMin.')';
} else{
$message = "本日はお休みです";
}
}
// 臨時休業中は臨時休業のお知らせを掲載
else if ($json["result"]["business_status"] == 'CLOSED_TEMPORARILY'){
$message = "本日は臨時休業です";
}
// 状況を取得できなければエラーを表示する
else {
$message = $json["error_message"];
}
/*
* 掲示内容をインクルード用ファイルに書き込む
*/
$message = $message . '<!-- '. $updatedTime . '-->';
$result = file_put_contents("today.inc", $message);
if ($result){
echo "更新しました";
}else{
echo "ファイルに書き込めませんでした";
}
/*
* JSON を Place API から取得する
*/
function getJsonFromApi()
{
$apiUrl = 'https://maps.googleapis.com/maps/api/place/details/json?place_id=【Place ID】&key=【APIキー】&fields=opening_hours,business_status&language=ja';
$ch = curl_init($apiUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$json = trim($response);
return json_decode($json, true);
}
?>インクルードする
上記のPHPにアクセスして、無事に today.inc が出力できたら、表示したい場所にて today.inc をインクルードします。
CRONを設定する
レンタルサーバのコントロールパネル等で、CRONを設定します。
例として、さくらサーバの新コントロールパネルではスクリプト設定→CRON設定から、新しいCRON設定を追加できます。
さくらサーバにてwgetで更新する場合は下記のような設定を追加します。
/usr/local/bin/wget 'https://○○○/getSchedule.php' -q -O /dev/nullこれを適切な時刻に動作させて、営業時間情報を定期的に書き換えます。
2021年12月30日追記
Google マイビジネスはGoogle ビジネス プロフィールに名称が変わったようです。
また、Google Maps APIでは「特別営業時間(special hours)」の取得に対応していないようです。
2016年から特別営業時間への対応を求める声が上がっていますが、いまだリクエストが通っていないようです。
Google My Business API(こちらは名称そのまま?)では「特別営業時間」を取得できそうですが、利用するには審査が必要なようです。