OG画像だって自動生成できる!そう、microCMSならね
SNSシェア時に表示するためのOG画像。あるほうが目に留まりやすいと分かっていても、ブログ記事を書くたびに画像ソフトを開いてチマチマ作るのは面倒じゃありませんか?
そこで、microCMSの画像API機能を活用すると、記事タイトルからOG画像を自動で生成できるようになります!microCMSにアップロードした画像には、ImgixのAPIを使ってさまざまな画像加工ができるからです。
タイムリーなことに、本日、MicroCMS社が日本の企業として初めてimgix社のサービスパートナーに認定されたとのことです(おめでとうございます🎉)
--
2021/09/27追記:
microCMS公式ブログに「imgixで動的画像・OGPを作成する」記事が追加されました。Next.js を使用してOGP を生成する方法が詳しく解説されていますので、おすすめです!
--
目次
- 画像APIの基本的な使い方
- 一行の単語や文字列を画像内に表示する
- 自分でパラメータをチマチマ書くのが面倒
- 複数行のテキストを背景画像に合成する
- 全体の流れ
- 完成コード例
- 1 背景画像を用意してmicroCMSにアップロードする
- 2 テキストをBase64でエンコードする
- 3 文字組エンドポイントで文字を画像化する
- 4 画像化した文字をマークとして扱い、背景画像に重ねる
- 生成した画像がどう表示されるか確認する
- 最後に
画像APIの基本的な使い方
まずは、表示したい画像を、microCMSの管理画面からアップロードします。そのファイルを表示する際に、パラメーターを与えると画像をいい感じに加工できます。
基本的な使い方はぜひ microCMSの画像APIガイド をご覧ください。
具体的には、テンプレートにあったサイズの画像を表示するときに縦横幅を指定したり、画質を指定したり、高解像度の画像を出し分けるのに使ったりします。srcset属性の中で画像URL?auto=format&q=50&w=640&h=480&dpr=2 2xと指定すれば、表示したい場所に合わせた高解像度(2倍)対応の画像を出し分けられる、といった具合です。
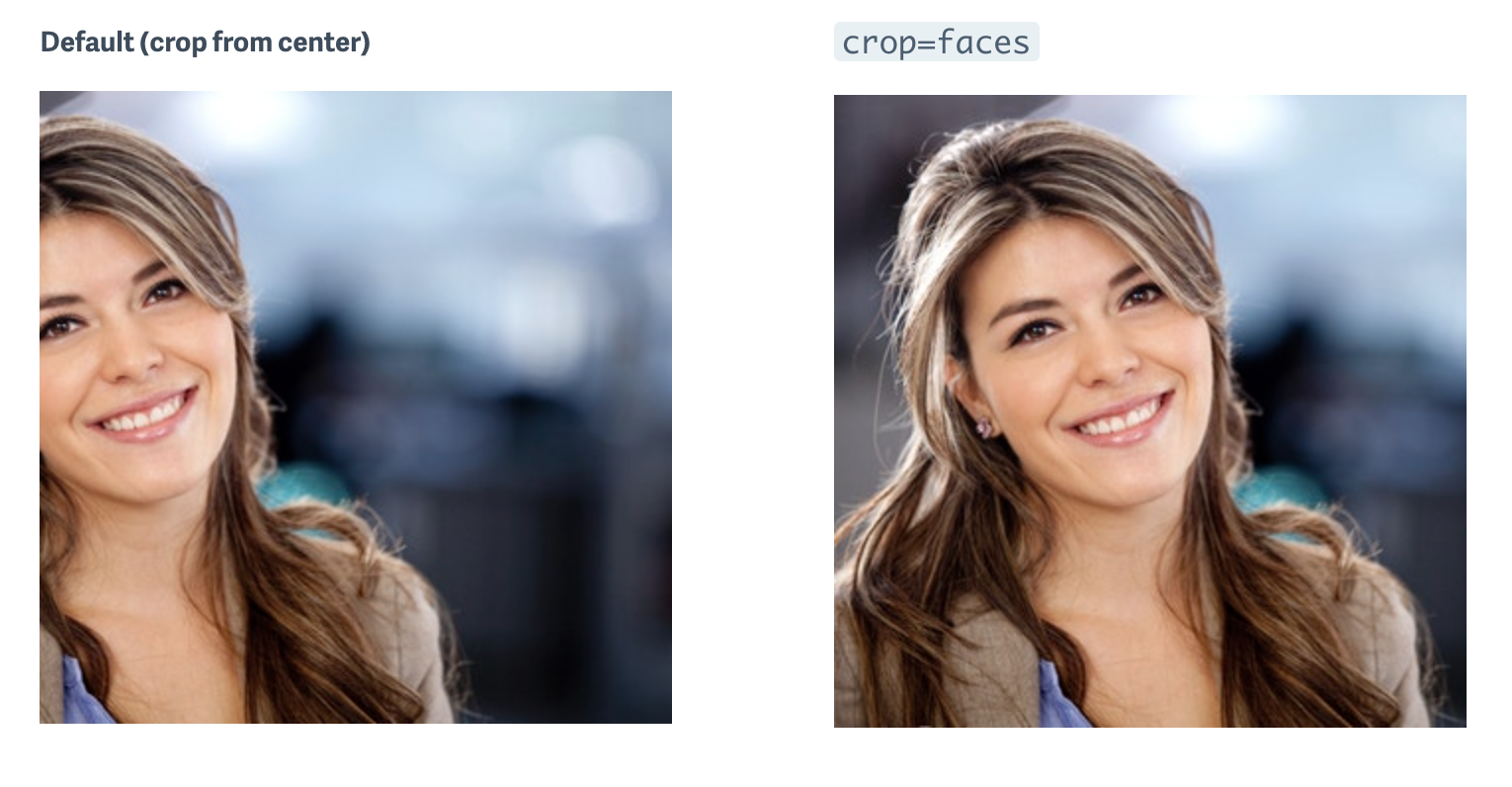
切り抜き機能もただのクロップではなく、人物の顔を検出してその周りをトリミングできます。また、画像に色調フィルタをかけたり、透かしとして文字を入れたりなどさまざまな加工を自動で行えます。

Crop Mode | Face Cropping より引用
読めば読むほど夢が広がる imgix の公式ガイドをご覧ください。
一行の単語や文字列を画像内に表示する
画像に自動で透かしを入れたい、クレジット表記を入れたい、そんな時には、かんたんに画像APIで加工できます。
まず、microCMSに画像をアップロードします。
アップロードできたら、ファイル名を右クリックして「リンク先URLをコピー」します。
画像ファイルのURLを取得できます。

あとは、取得したURLの末尾にパラメータを与えるだけ!😆 wow!
URLの末尾に?txt=Hello&txt-size=64&txt-align=middle,centerを書き足してみます。
具体的にはこのようなURLになります。pngまでが画像のURLで、?から先が書き足したパラメータです。
https://images.microcms-assets.io/assets/a619d099a2ac44cf8affabdce4124388/4b96e32e9dff4999aeeca5b4d221618f/og-image-templage.png?txt=Hello&txt-size=64&txt-align=middle,centerこのURLをブラウザで開いてみましょう。
どうでしょうか。アップロードした画像の真ん中に「Hello」の文字が合成され、表示されているはずです🎉
txtは表示する文字、text-sizeはテキストの大きさ(ピクセル)、text-alignは文字を画像のどの位置に配置するかの設定です。文字色も&text-color=ffffffのように書き加えれば変更できます。画像のクレジット表記なら、text-alignはright,bottomが良さそうですね。
見た目を確認したら、あとはHTML内の使いたい場所にて画像URLを記述して呼び出すだけです。
複数行のテキストを背景画像に合成する
さて、いよいよ本題です!複数行の文字を画像に重ねたい場合は、上記のように画像の末尾にパラメータをつけるほかに、文字組エンドポイント(~text)を活用する必要があります。OG画像を生成したいので、記事タイトルを背景画像に合成してみます。
全体の流れ
- 背景画像を用意してmicroCMSにアップロードする
- テキストをBase64でエンコードする
- 1を使い、文字組エンドポイントで文字を画像化する
- 画像化したテキストのURLをさらにBase64エンコードして、マークとして画像に重ねる
完成コード例
import base64url from "base64url";
const ogImageUrl = generateOgImage(blogPost.title);
const generateOgImage = (title: string) => {
// タイトルを Base64 エンコーディング
const base64title = base64url(title);
// 文字画像のURLを作成
const textImage = `https://images.microcms-assets.io/~text?txtsize=48&w=1000&h=400&txt-align=left,middle&txtfont=Hiragino%20Sans%20W6&txt64=${base64title}`;
// 文字画像のURLをBase64 エンコーディング
const textImageUrl = base64url(textImage);
// 文字画像と背景画像を合成する
return `https://images.microcms-assets.io/assets/a619d099a2ac44cf8affabdce4124388/ad4aa327209b4488b03806659f54f092/og-image-template.png?w=1200&mark-align=center%2Cmiddle&mark64=${textImageUrl}`;
}※コードを見て「アーハ!」となった方は、ここから下は読まなくて大丈夫です👍
状況を言葉で説明するよりもコードを見てもらう方が分かりやすいんじゃないかってよく思います…
1 背景画像を用意してmicroCMSにアップロードする
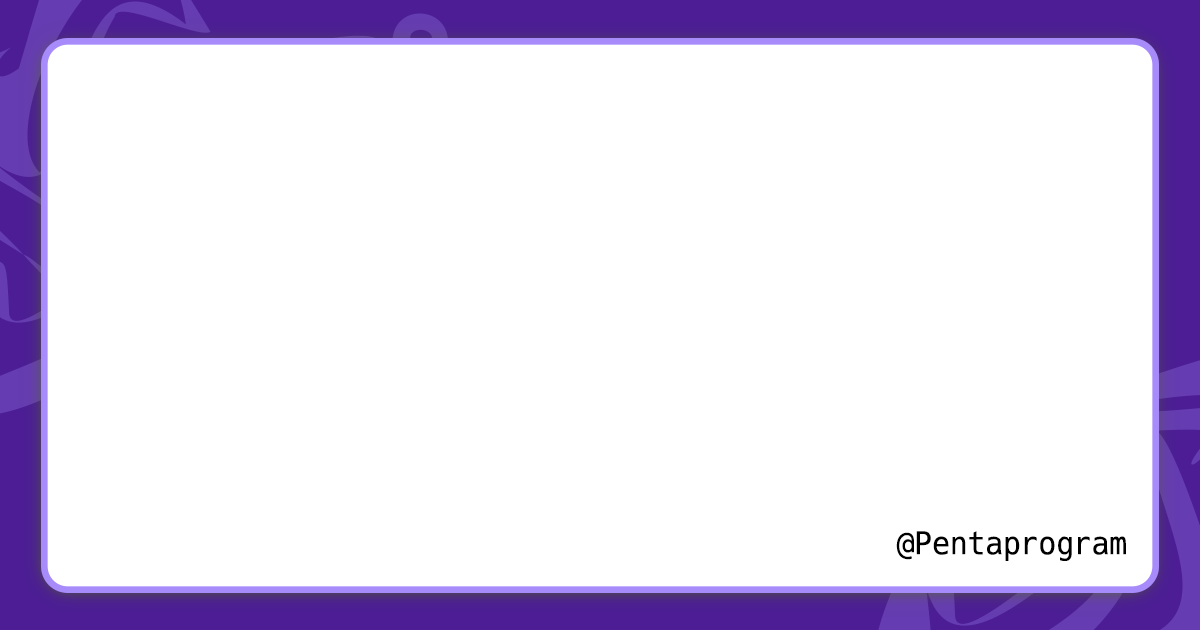
OG画像の背景となる画像を適宜、用意します。
私は 1200 x 630 px で下記のような画像を作成しました。

画像ができたらmicroCMSにアップロードして、URLをメモしておきます。
2 テキストをBase64でエンコードする
まずは、背景画像に合成したいタイトルテキストを、お使いの言語の何らかの仕組みを利用して、Base64でエンコードします。Base64といってもそんじょそこらのBase64ではなく、URLセーフのBase64にする必要があります。
一般的なBase64エンコーディングでは、パラメータとして使用するには不適当な記号類が含まれてしまうため、それらを取り除いた文字列が URL-safe な Base64ということのようです。
とはいえ、自分でそれを処理するのはちょっと面倒だし誰か作っていないかなーと思って探したらありました。ありがたいですね。誰かの善意と熱意のおかげで私は今日も生きていけます。
※今回 Next.js で使いたかったので上記パッケージを利用しましたが、他の言語でも探せばきっとあると思います
3 文字組エンドポイントで文字を画像化する
複数行の文字列をいったん文字のみの状態で画像化するため、文字組エンドポイントを活用します。
下記のようなURLを叩くと、文字が画像化されて生成されます。実際にBase64エンコーディングした文字列を添えれば、ブラウザで表示確認できます。
https://images.microcms-assets.io/~text?txtsize=48&w=1000&h=400&txt-align=left,middle&txtfont=Hiragino%20Sans%20W6&txt64=【記事タイトルをBase64エンコーディングしたもの】https://images.microcms-assets.io/~textまでが、microCMS画像APIの文字組エンドポイントです。
?の後に続けて、txtsizeやwやhなどの文字に関する設定をパラメータとして追加します。txtfontでフォントも指定できます。画像APIとはパラメータの形式が異なっているので要注意👾
ここで指定するw(幅)やh(高さ)は、OG画像の大きさではなく、重ねたい文字列そのものの最大の範囲、大きさを指定します。私は1200 x 630 pxの背景画像に文字を重ねたいので、1000 x 400 pxを指定しました。背景画像より大きなサイズを指定した場合、文字列が画像よりも外にはみ出すことになります。
使えるフォントは公式のtext-fontガイドで検索表示できます…が、日本語フォントは出てこないもよう?実装にあたり大変参考にさせてもらった下記の記事に記載されている「Hiragino Sans」を私は指定しました。
4 画像化した文字をマークとして扱い、背景画像に重ねる
さて、ここで上記の文字組エンドポイントのURLを、さらに、まるっと Base64 エンコードします。
エンコードできたら、メモしておいた背景画像のURLに、mark64パラメータとして付け加えます。
【メモしておいた画像のURL】?w=1200&mark-align=center%2Cmiddle&mark64=【3でBase64エンコーディングしたURL】これでOG画像の完成です!
このURLをog:imageとしてmetaタグに設定すれば、シェア時に表示されます。
実際には、下記のような形式になります。
<meta property="og:image" content="https://images.microcms-assets.io/assets/a619d099a2ac44cf8affabdce4124388/ad4aa327209b4488b03806659f54f092/og-image-template.png?w=1200&mark-align=center%2Cmiddle&mark64=aHR0cHM6Ly9pbWFnZXMubWljcm9jbXMtYXNzZXRzLmlvL350ZXh0P3R4dHNpemU9NDgmdz0xMDAwJmg9NDAwJnR4dC1hbGlnbj1sZWZ0LG1pZGRsZSZ0eHRmb250PUhpcmFnaW5vJTIwU2FucyUyMFc2JnR4dDY0PTQ0S3o0NE84NDRPSDQ0S2o0NE96NDRLdzZMSzc1NVNvNDRHcjQ0R2s0NEdFNDRHbQ">Webサイトを制作するうえでは、microCMS上で任意のOG画像をアップロードできるようにしておき、OG画像が指定されていない場合にのみ上記の自動生成をog:imageに設定するようにすると都合が良さそうです👻
生成した画像がどう表示されるか確認する
単に生成される画像を確認したい場合は、該当ページでDevToolsやconsole.logでog:imageを確認するのが一番早いです。さらに下記のページを利用すると、シェア時の表示を確認したり、SNS側の画像キャッシュをクリアできます。
最後に
microCMSじゃなくてimgixの機能では?というツッコミもあるかもしれませんが、imgixを気軽に使える形で採用してくれたmicroCMSの優しさと選定判断(?)に感謝しています。
microCMSは個人開発者向けのHobbyプランは無料で使い始められますので、気軽に試せます。
有料のStandardプランも月額税込 5,390円〜です。もちろん画像機能だけではなく本筋のCMS機能を使えてこの価格。それぞれデータ転送量に制限があるものの、全体的にかなり良心的だと思います。
人を雇ったり、誰かに作業を依頼する人件費や、自分であれこれ単純作業する手間が省けることと比較すれば、価値ある支出になるのでは。
OG画像に関してはSNS側である程度キャッシュされるので、それほど転送量にも影響がありませんしね🙂
※詳しくはmicroCMSの料金ページでご確認ください